Éliminer 3 distractions de votre site pour améliorer votre taux de conversion (et de rebond)
COMMENT BOOSTER L’ENGAGEMENT DE SES VISITEURS EN AMÉLIORANT LA HIÉRARCHIE VISUELLE DE SON BLOG
15 secondes, c’est court et c’est pourtant juste le temps que vous avez pour convaincre votre visiteur, par exemple, de devenir votre abonné ou votre client. C’est pourquoi, l’un des grands principes de Marketing digital recommande de n’avoir qu’un seul objectif par page: c’est en améliorant la lisibilité de vos pages, que vous pourrez réduire votre taux de rebond, et améliorer votre taux de conversion. Pourtant, certaines pratiques courantes que l’on voit actuellement beaucoup sur le Web, viennent en porte-à-faux avec ce principe. Alors que vous vous efforcez à créer du contenu de qualité, pour attirer vos prospects, ce serait dommage de tout anéantir parce que telle ou telle pratique de Marketing est en vogue et que « tout le monde le fait »… Voici 3 éléments visuels de distractions que j’ai noté dans les tendances actuelles, qui sont à éviter ou à manipuler avec discernement pour améliorer vos taux de conversion et de rebond. Et commençons tout de suite, par l’élément peut-être le plus inattendu de cette liste: la barre latérale.
1 | Quand utiliser la barre latérale pour améliorer votre taux de conversion?
La barre latérale est un héritage assez “historique” de WordPress, à une époque où l’utilisation du téléphone portable pour surfer sur Internet était loin d’être aussi répandue qu’aujourd’hui. Les barres latérales ne sont pas portables (“responsive”), mais ce n’est pas le seul inconvénient de ces éléments de design.
Un certain nombre d’études montrent que la barre latérale n’a pas l’efficacité que l’on pourrait croire a priori sur les taux de conversion, comme l’évoque le commentaire ci-dessous (discussion Quora). Par effet de distraction, elle rend la page plus difficile à lire (et parfois inesthétique) ce qui peut également avoir un impact négatif si vous cherchez à améliorer vos taux de conversion.
Pourquoi voudriez-vous avoir un seul formulaire d’abonnement avec un seul bonus, flottant quelque part dans votre barre latérale… alors même que vous pourriez avoir un unique formulaire percutant directement au milieu de votre article!
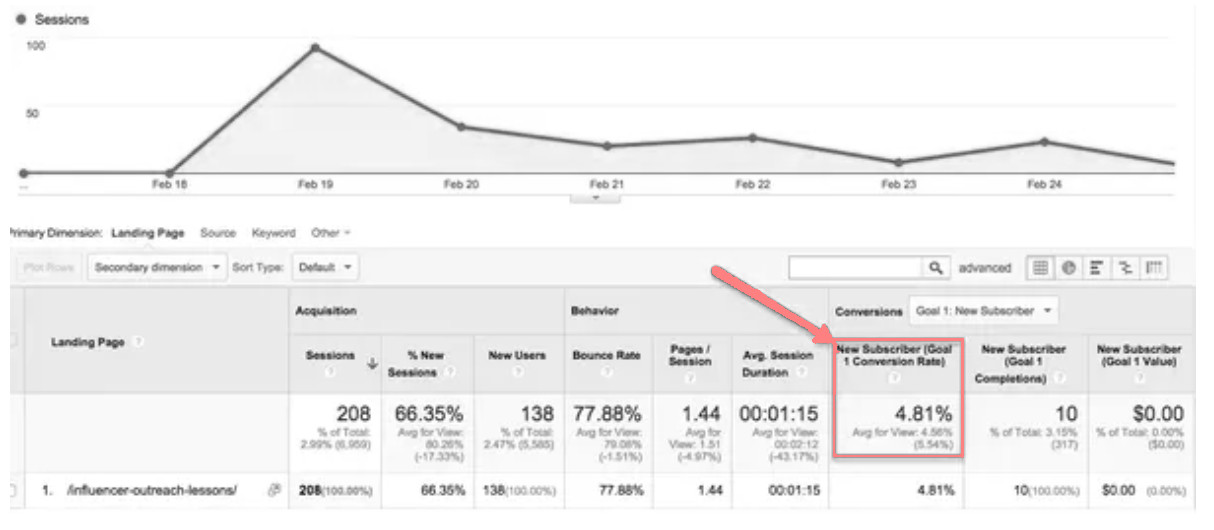
Vous voulez voir le taux de conversion de ce formulaire?
Et bien voilà:

C’est 5%
Veuillez me montrer un article avec un formulaire d’abonnement dans la barre latérale qui convertit 5% de vos visiteurs en abonnés.
Et 5%, c’est même plutôt un taux de conversion faible pour ce genre de tactique.
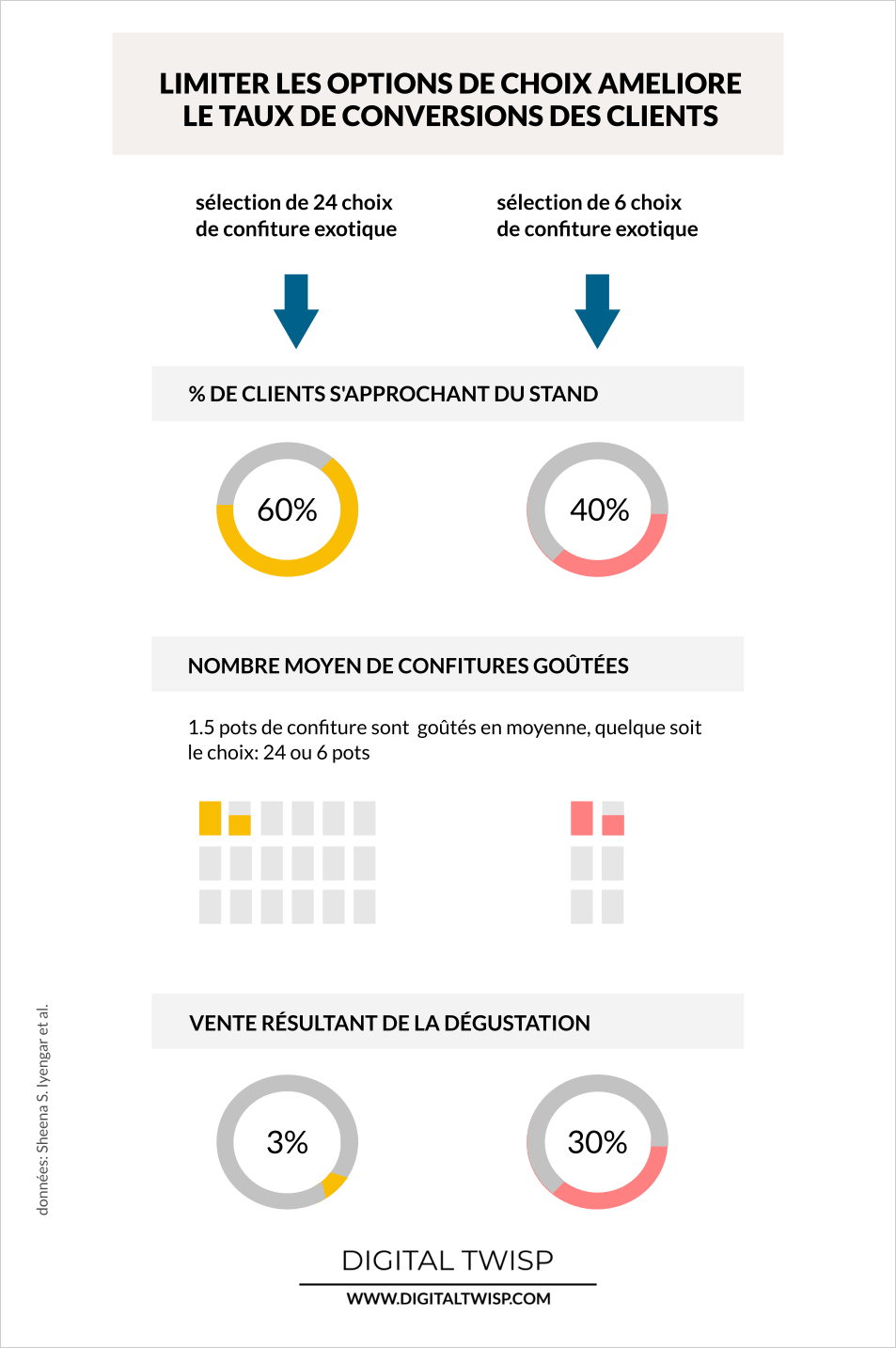
Effectivement, une très célèbre étude Marketing de l’université Columbia aux Etats-Unis, montrait déjà qu’offrir trop de choix à ses clients peut avoir un impact très négatif sur la décision d’achat. Dans cette expérience, deux étales de supermarché ont été comparées, l’une présentant 24 pots de différentes confitures exotiques à goûter et l’autre n’avait que 6 pots de différents parfums à essayer.
À la fin de l’expérience, seulement 3% des clients de la table aux 24 pots décident d’acheter de la confiture alors que 30% des clients de la table aux 6 pots de confiture vont finalement réaliser un achat.

Ce phénomène de “surabondance” – où le client est placé devant une immensité de choix qui le dépasse – est caractérisé en Psychologie comme pouvant provoquer de l’anxiété chez le client et inhiber son choix. Et cela étaye le concept, en Marketing digital, de ne pas multiplier les objectifs d’une page dans l’optique d’améliorer vos taux de conversion. De fait, cela laisse peu de place à l’utilisation d’une barre latérale…
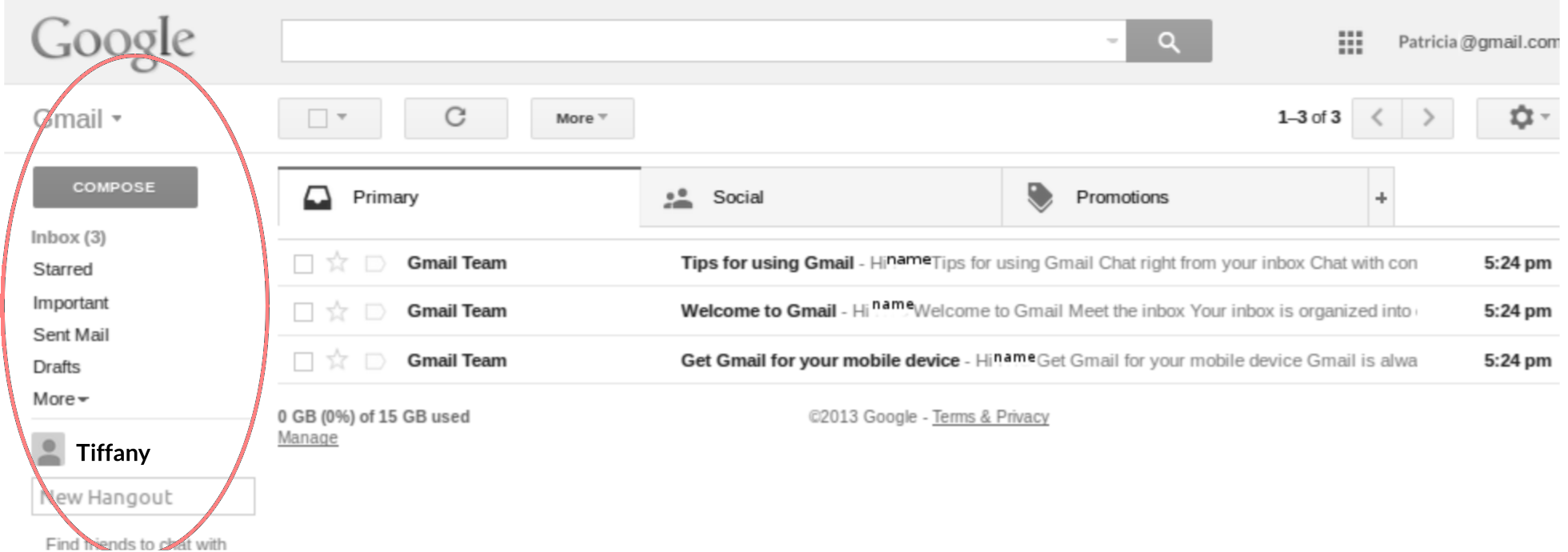
Pourtant, il existe des situations dans lesquelles intégrer une barre latérale fait complètement sens. Que serait gmail sans sa barre latérale?

Alors quand faut-il utiliser une barre latérale?
Une barre latérale ne devrait être utilisée que si elle présente réellement une utilité pour le site, par exemple: fournisseurs d’emails, sites e-commerce, journaux quotidiens en ligne avec de l’information en continu, etc…
Or, pour bon nombre de sites web d’entrepreneurs indépendants, sa place n’est en revanche pas justifiée, car elle brouille le message. Et par son impact distrayant, elle tend à avoir un effet négatif sur vos objectifs de conversion, comme vu plus haut.
Typiquement, si vous avez des pages de blog, des pages de portfolio ou autres pages professionnelles avec un objectif précis comme s’abonner ou acheter un de vos services, e-book, etc… vous gagneriez à intégrer vos appels à l’action directement dans le corps de la page. L’appel à l’action étant beaucoup plus clair pour le visiteur, c’est une meilleure solution pour améliorer votre taux de conversion.
Et tout ce qui ne serait pas un appel à l’action dans votre barre latérale, est à questionner. Quelle en est l’utilité? Où intégrer ce contenu hors de la barre latérale pour qu’il ne constitue plus une distraction et facilite la lecture du blog? Faire ce travail permet d’éviter de voir votre visiteur partir avant d’avoir atteint votre objectif marketing.
D’ailleurs que faire des plugins de réseaux sociaux que l’on trouve souvent dans la barre latérale?
GUIDE GRATUIT « 5 choses à faire tout de suite sur votre site pour plus de trafic »
CLIQUER POUR TÉLÉCHARGER LE GUIDE
et découvrez 5 optimisations simples – à faire tout de suite – pour un site web qui booste votre trafic…
2 | Par quelles alternatives remplacer les fils de réseaux sociaux (“feeds”) pour améliorer son taux de rebond
Vous avez certainement déjà vu (exemple plus bas) ces plugins qui nous montrent les derniers contenus postés sur les réseaux sociaux – souvent Instagram, mais aussi Facebook et Twitter. Généralement localisés en pied de page ou dans la barre latérale des blogs, ce sont des éléments très visuels qui nécessairement impactent la hiérarchie visuelle de vos pages. Leur utilisation présente trois inconvénients majeurs:
Impact sur le taux de rebond
Votre visiteur risque de quitter le site en cliquant sur la photo intrigante ou le titre accrocheur du dernier “post”. L’orienter ailleurs sur votre site à l’aide d’un autre appel à l’action permettrait au contraire, d’améliorer le taux de rebond.
ex: lire un autre article de blog, télécharger un bonus, acheter un produit, prendre un rendez-vous avec vous etc…
Mettre la crédibilité de votre site en jeu
Beaucoup de réseaux sociaux exigent une fréquence de publication élevée et toute baisse de fréquence se remarque quasiment tout de suite. Si cela devait arriver, vos visiteurs risqueraient d’y voir une négligence ou un abandon, alors même que votre fréquence de publication d’articles de blog resterait relativement constante.
La vitesse de chargement du site permet aussi d'améliorer le taux de rebond
Très brièvement, ces plugins requierent la connexion à des sites tiers et de fait peuvent considérablement réduire la vitesse de chargement de vos pages. Cette agence de web-design le faisait remarquer à ses clients qui venaient se plaindre de la lenteur de leur site, après avoir installé (de leur propre initiative…!) ces plugins. Un site trop lent est indéniablement une cause de taux de rebond élevé.
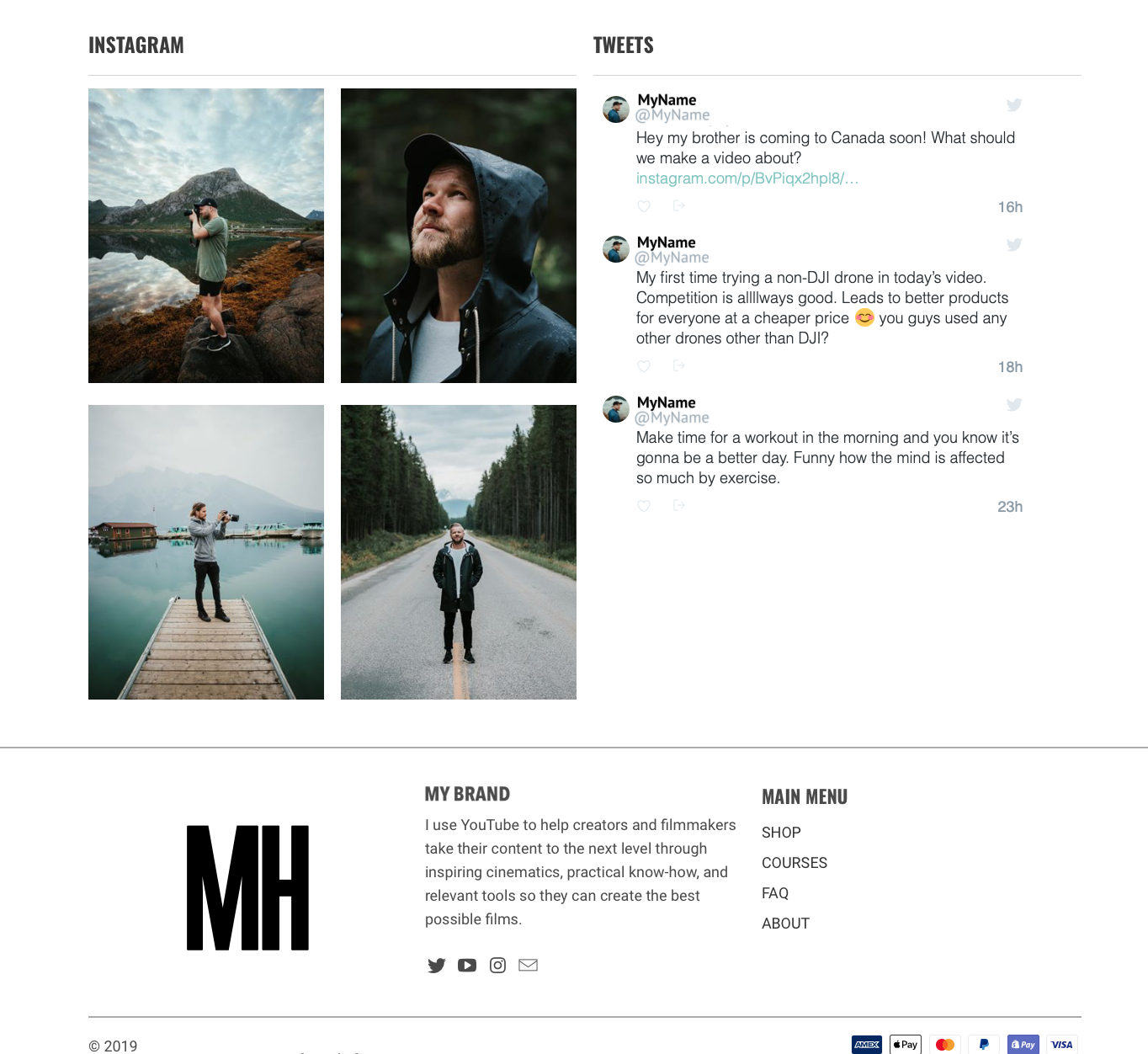
Exemple d’un pied de page avec à gauche un fil Instagram et à droite un fil Twitter
note: par courtoisie, je tairai le nom de ce photographe, youtubeur très connu dont j’apprécie par ailleurs les talents de photographe/vidéographe

Malheureusement, l’objectif de cette page n’est pas clair. Arrivé au pied de la page, le visiteur se trouve tiraillé entre l’envie
d’aller surfer sur le magnifique fil Instagram du photographe
de répondre à ses questions sur Twitter: « Hey my brother is coming to Canada soon what should we make a video about? » (et quelques minutes avant que je prenne la saisie d’écran, il y avait même un sondage sur son fil Twitter)
et si par hasard, ce visiteur était venu justement des réseaux sociaux pour acheter quelque chose, il pourrait finalement trouver tout en bas de page, le lien vers le « shop »
Il semble que ce photographe n’ait pas fait le choix de son objectif: gagner un follower de plus – sur Instagram ou sur Twitter – ou orienter son visiteur vers la boutique.
Pourtant, dans son cas, il est vraisemblable que bon nombre de ses centaines de milliers de followers arrivent des réseaux sociaux sur son site, justement pour voir sa boutique. Et notamment, parce qu’il ne manque pas d’en faire la promotion sur les réseaux sociaux. Une petite modification de son pied de page l’aiderait sans doute à mieux capitaliser sur son trafic, en améliorant son taux de conversion…
Alors comment utiliser ces “feeds” de réseaux sociaux et par quoi les remplacer en fonction de vos objectifs?
Partage sur les réseaux sociaux
Utiliser une barre de partage avec de simples icônes de réseaux sociaux et un plugin de récolte de “likes”. Cela améliorera vos taux de rebond, en clarifiant à votre visiteur que l’appel à l’action est de partager du contenu et non pas de se rendre sur les réseaux sociaux.
Créer une relation avec votre audience
Si vous avez une stratégie pour vos réseaux sociaux avec du contenu spécifique, vous pouvez aussi penser à créer un page dédiée à un contenu différent sur votre site. Vous pouvez l’intituler d’un nom assez explicite comme “au jour le jour”, “nouvelles fraîches” “ailleurs sur le web” ou “dans les coulisses”. Vous restez ainsi dans une dynamique d’amélioration de votre taux de rebond ou de sortie.
Créer un sentiment de nouveauté avec du contenu sans cesse renouvelé
Si c’est pour améliorer votre référencement que vous utilisez ces plugins, il peut être aussi intéressant de faire d’une pierre deux coups, en fidélisant vos visiteurs. Plutôt que de risquer de les envoyer vers les réseaux sociaux lire votre contenu, transformez-les en abonnés en réduisant les distractions de votre site.
Vous pourrez ainsi créer un pic de visites dans les heures qui suivent la publication d’un article en leur envoyant un mail. C’est une stratégie qui est aussi profitable en termes de référencement. Vous en retirez l’avantage supplémentaire que vous construisez en même temps une liste d’abonnés engagés, ce qui en définitive est le but ultime qui surpasse l’objectif de donner l’impression d’être très actif sur son blog.
Si le plus grand risque des fils de réseaux sociaux est de voir partir ses visiteurs vers ses profils, la publicité est un autre cheval de bataille dans l’optique d’améliorer son taux de conversion (et de rebond). Beaucoup moins inspirante que des photos Instagram, elle agace littéralement les internautes. Comment la gérer?
3 | Comment utiliser les bannières de publicité sans brouiller la hiérarchie visuelle?
D’une manière générale, lorsque l’on est entrepreneur indépendant, l’utilisation d’éléments publicitaires sur son site – tels que bannières, badges etc… – n’est pas seulement une cause de distraction pour le visiteur car ils sont généralement très intrusifs, mais c’est aussi à questionner quant à la crédibilité que cela confère au site. Optimisation de la hiérarchie visuelle et crédibilité sont deux piliers importants sur lesquels repose l’engagement de votre audience.
Héberger de la publicité sur son blog ne prend vraiment sens qu’avec une large audience: en-deçà, les très faibles revenus générés par la publicité ne justifient probablement pas le dommage de crédibilité causé par une bannière sur son site, à mon humble avis…
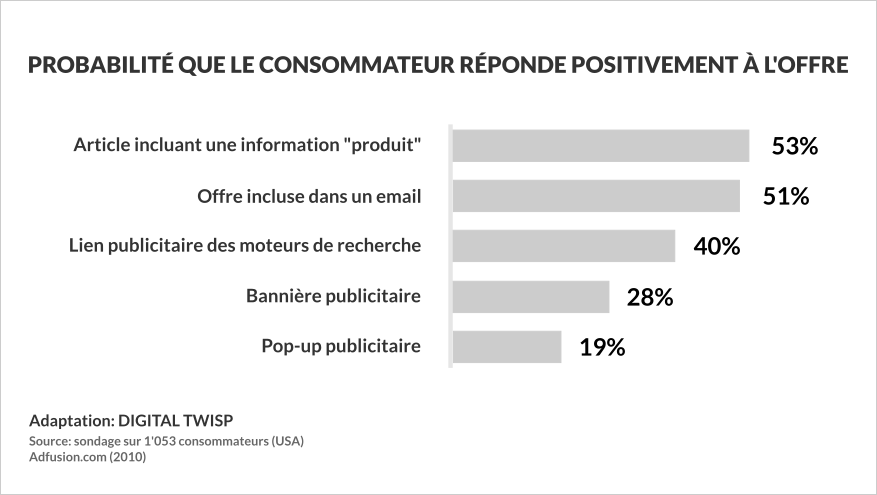
Si vous faites un peu d’affiliation, comme on l’a vu plus haut, placer vos produits affiliés dans des articles est plus efficace en termes de conversion que d’arborer des bannières ou badges sur le site. D’ailleurs, selon une étude statistique réalisée aux États-Unis, alors que 53% des gens disent répondre positivement à une offre localisée dans un article, seulement 28% réagiraient positivement en cliquant sur une bannière promotionnelle

En tout état de cause, avant de vous lancer dans un projet d’affiliation, assurez-vous que les produits dont vous faites la promotion sont à la hauteur de l’image que vous ambitionnez pour votre blog. Soigner votre crédibilité vis-à-vis de votre audience est évidemment crucial pour booster son engagement, donc votre taux de conversion.
Voici 2 pistes sur lesquelles vous pouvez travailler pour tenter de limiter l’impact de la publicité sur la hiérarchie visuelle de votre blog et sur vos objectifs
Collaborer avec un partenaire fiable
En ayant un partenaire commercial régulier, vous renforcerez votre crédibilité en montrant une image de fidélité et de stabilité. Si le partenaire est bien choisi, cela peut même contribuer à votre assise d’expert si vous pouvez justifier de ce choix (type « je recommande que… »).
Faire passer vos objectifs en priorité pour améliorer votre taux de conversion
Si vous avez des objectifs de conversion tels que construire une liste d’abonnés ou vendre votre propre produit, placez évidemment vos appels à l’action prioritairement sur les encarts de la page les plus profitables. Ne les laissez pas à la publicité qui au final, rapporte bien peu…
D’ailleurs, une youtubeuse spécialisée dans l’affiliation déclarait elle-même récemment sur sa chaine Youtube percevoir 5’000 EUR de revenus de sa propre formation à l’affiliation et seulement 2’000 EUR grâce à l’affiliation même.
Je ne peux que vous conseiller de considérer développer vos propres produits sans perdre votre focus, surtout si vous êtes entrepreneurs indépendants avec une expertise ou une niche particulière. Cela vous permettra de construire votre crédibilité en asseyant votre autorité. Dans le même temps, vous réduirez le désordre visuel créé par les bannières promotionnelles. Ce sont autant de leviers supplémentaires pour améliorer vos taux de conversion et de rebond, et de conversion.
GUIDE GRATUIT « 5 choses à faire tout de suite sur votre site pour plus de trafic »
CLIQUER POUR TÉLÉCHARGER LE GUIDE
et découvrez 5 optimisations simples – à faire tout de suite – pour un site web qui booste votre trafic…
En conclusion
Le design est souvent perçu comme une discipline quasi-artistique, pourtant nous venons de voir qu’il ne faut pas sous-estimer son rôle stratégique. Maîtriser les subtilités de la hiérarchie visuelle de vos pages est indissociable de l’accomplissement d’objectifs de Marketing stratégique. En faisant le design des pages de votre site, posez-vous toujours les bonnes questions (utilité, objectifs etc…). J’aimerais finir cet article en vous demandant: et vous, avez-vous une barre latérale? avez-vous déjà essayé de la remodeler et qu’est-ce que cela vous a apporté?
mise en ligne: mars 2019
LIRE LES ARTICLES RÉCENTS

Se démarquer sur les réseaux sociaux avec des photos gratuites
Se démarquer sur les réseaux sociaux et gagner en notoriété avec des images gratuites, c’est possible – même sans logiciels spéciaux. Découvrez 9 astuces dans cet article…lire plus…

Améliorer son référencement: 9 points à vérifier avant de publier
[ INFOGRAPHIE ] Voici comment écrire pour le web efficacement (sans être rédacteur pro…), juste en contrôlant les points clés SEO de son article… lire plus…

GUIDE ULTIME | écrire une page À PROPOS qui fasse revenir vos visiteurs
15 secondes pour convaincre un internaute de s’abonner ou d’acheter, c’est court! Autant améliorer votre taux de conversion en éliminant les distractions… lire plus…












Merci pour cet article, la barre latérale peut en effet être une source de distraction importante pour le visiteur, et néfaste pour la conversion.
Mes mots d’ordre : simplicité et minimalisme dans les choix proposés 🙂
Antonin, je pense aussi qu’en terme de design pour les conversions, l’approche « less is more » présente souvent un certain nombre d’avantages 😉