Améliorer la lisibilité de ses articles de blog en 3 étapes
Améliorer la lisibilité de ses articles de blog semble peut-être un sujet rébarbatif. Et pourtant, il en serait tout autre, si je vous promettais de pulvériser votre taux de rebond, augmenter vos taux de conversion, booster l’engagement de vos internautes et améliorer votre référencement sur Google?! Le ton est donné! Améliorer la lisibilité de ses pages web est un élément clé souvent négligé qui permet pourtant très simplement de booster son site web à bien des niveaux. C’est donc une méthode pratique en 3 étapes que je vous livre dans cet article, pour optimiser la lisibilité de vos articles rapidement et efficacement.
Comment améliorer la lisibilité de ses articles de blog en 3 étapes
La lisibilité n’est pas à confondre avec l’accessibilité. Il s’agit bien d’appréhender une spécificité particulière à l’écriture pour le web, qui consiste à optimiser son contenu pour le support de lecture “écran”, et à l’adapter au niveau de compréhension de son audience. Voici comment l'améliorer en 3 étapes:
- Optimiser la lisibilité de ses pages web en utilisant des critères d’optimisation de la hiérarchie visuelle et de l’ergonomie - applicables à toutes pages Web - pour permettre l’amélioration de l’expérience utilisateur (et du même coup de réduire son taux de rebond).
- Améliorer la lisibilité de ses articles à proprement parlé pour plus de confort de lecture, en jouant notamment sur la rédaction, la typographie et la mise en forme du texte.
- Utiliser des visuels comme levier pour contribuer à augmenter la clarté et la rapidité de compréhension de son contenu, nous savons toutes et tous qu’une image vaut mille mots...
CONTRÔLEZ LE DESIGN RESPONSIVE DE VOTRE SITE WEB POUR UNE IMAGE RÉUSSIE…
Téléchargez gratuitement le TUTORIEL pour tous les navigateurs et tous les types d’écrans (Chrome, Firefox, Safari, Opéra, Edge etc.. pour téléphones, tablettes et ordinateurs)
1ère étape: conseils pratiques pour améliorer la lisibilité d’une page web (et faire baisser son taux de rebond)
01 – Prévoir une navigation fluide sur votre site
La barre de navigation avec menu “sandwich”
Très apprécié sur mobile, le menu « sandwich » l’est par exemple beaucoup moins sur ordinateur. Les utilisateurs de “desktop” ont l’impression de perdre leur temps lorsqu’ils doivent cliquer dessus pour pouvoir accéder au menu du site (un clic de plus).

La barre de navigation flottante: pour ou contre?
Vous savez, c’est cette barre de navigation qui vous suit au fur et à mesure que vous faites défiler la page… En fonction de la classe d’âges de votre audience, elle sera perçue différemment. Généralement, les audiences très jeunes et les seniors la préfèrent, alors que les “actifs” n’en ont pas foncièrement besoin.
02 – Inclure un appel à l’action clair pour une meilleure lisibilité (et améliorer son taux de conversion)
Arrivé sur une page, l’internaute a besoin de comprendre quel est l’objectif de la page, pour pouvoir réagir en conséquences. Doit-il lire l’article et le partager, doit-il télécharger un bonus ou acheter un produit? La multiplication des options introduit de la confusion (principe établi de psychologie comportementale) qui n’est bonne ni pour lui, ni pour vous. Je vous conseille donc de bien veiller à mettre en avant visuellement l’objectif principal que vous voulez qu’il accomplisse. Plus l’objectif sera clair, et plus vous verrez très certainement votre taux de conversion augmenter.
03 – Éliminer les éléments visuels de distractions de son site, qui gênent la lecture

Les éléments de promotion sont évidemment utiles, mais mieux vaut-il les utiliser avec discernement… J’ai consacré tout un article à ce sujet, à lire ici: comment améliorer vos taux de conversion en éliminant les éléments visuels de distraction de votre site, ou plutôt par quoi les remplacer pour servir plus efficacement vos objectifs de Marketing.
04 – S’assurer que le design de son site soit “responsive” est essentiel pour améliorer la lisibilité de ses pages Web!
Téléchargez gratuitement le TUTORIEL pour contrôler le design responsive de votre site dans tous les navigateurs et sur tous les types d’écrans
(Chrome, Firefox, Safari, Opéra, Edge etc.. pour téléphones, tablettes et ordinateurs)
Finalement, pour améliorer la lisibilité de vos pages Web, lorsque vous en faites le design, je vous recommande de ne pas seulement penser à vos envies et/ou besoins, mais d’essayer de vous mettre à la place de votre lecteur cible – la première fois qu’il visite votre site. C’est ainsi que vous pourrez créer l’expérience la plus plaisante possible, que vos visiteurs ne manqueront pas de vouloir revivre (et donc de revenir visiter votre site)…
2ème étape: comment améliorer la lisibilité de ses articles de blog et renforcer le confort de lecture
01 – Checklist “web-rédaction” pour une meilleure lisibilité de son contenu
Il est reconnu que les internautes ne lisent pas sur le web comme ils liraient un livre. La lecture s’apparente plutôt à une sorte de lecture en diagonale. Pour améliorer la lisibilité de vos articles de blog, il devient alors important de bien “baliser votre contenu.
Inclure une vraie introduction avec un “objectif de lecture”
Après avoir lu le titre qui lui promet un article intéressant, c’est en lisant l’introduction que l’internaute va évaluer si cet article est bien celui qu’il recherche. Alors n’ayez pas peur dans vos introductions de bien mentionner un objectif de lecture: quel est le bénéfice immédiat que le lecteur va pouvoir tirer de la lecture de cet article.
Structurer le contenu selon un fil logique
Que l’article soit un cas d’étude, une comparaison, un tutoriel ou quoique ce soit d’autre, vous gagnerez à bien organiser votre contenu selon un fil logique. Et ce fil conducteur doit transparaître dans l’enchaînement des titres et sous-titres de l’article. C’est ce qui permettra à l’internaute de pouvoir aisément lire en diagonale, et focaliser sa “lecture” sur les points qui l’intéressent le plus.
Éviter les longs paragraphes: un point-clé pour améliorer la lisibilité de ses articles
Sur Internet, un paragraphe ne devrait pas excéder 3 à 5 lignes environ. Alors prévoyez vos titres et sous-titres en conséquence, comme vu juste au-dessus.
Préférer les phrases courtes
Ce n’est clairement pas une discipline dans laquelle j’excelle…! Mais il est évident que des phrases courtes sont plus faciles à lire que des phrases longues et alambiquées… D’une manière générale, selon cet article du Search Engine Journal, il est recommandé de ne pas excéder 40 mots environ pour une phrase, soit environ 2 lignes. Et d’ailleurs, n’avez-vous jamais entendu cette citation (histoire de se sentir encore plus coupable d’écrire des phrases trop complexes…)
Ne pas omettre la conclusion de l’article
Beaucoup d’internautes sautent de titre en titre jusqu’à la conclusion, qu’ils lisent intégralement. Cela leur donne l’impression d’avoir saisi l’intégralité du contenu de l’article. Alors, pour ces lecteurs, mieux vaut ne pas oublier d’écrire une conclusion. Et pour les aider, il peut être judicieux de reprendre l’ensemble des points principaux de l’article, dans sa conclusion. Cela a l’avantage, de pouvoir les inciter à revenir en arrière pour lire plus précisément l’un des points, qui pourrait les intéresser plus particulièrement.
Avoir un contenu bien structuré est nécessaire pour améliorer le confort de lecture, mais l’associer à une bonne police de caractère, c’est encore plus efficace.
02 – La typographie: un outil essentiel à optimiser pour augmenter la lisibilité d’un texte à l’écran
Selon une étude de l’Université du Texas, la lecture sur écran est ralentie d’au moins 20% par rapport à la lecture traditionnelle sur papier. Alors aidons nos visiteurs à vaincre cette lenteur, en faisant les bons choix typographiques:
Choisir une taille de police agréable à lire
Ni trop grande, ni trop petite, il semble qu’une taille de police autour de 16px soit un idéal vers lequel tendre. Lorsque l’on lit sur un écran, on se trouve généralement à plus grande distance du support, que s’il s’agissait d’un livre ou d’un journal. Et c’est ce dont il faut que vous teniez compte en choisissant la taille de votre police.
20 pixels
Boucle d’or voulut s’asseoir sur la grande chaise, mais voilà: la grande chaise était trop large.
16 pixels
Elle essaya la moyenne chaise, mais crac… la moyenne chaise n’avait pas l’air solide.
12 pixels
Enfin elle s’assit sur la toute petite chaise, et la toute petite chaise était tout à fait juste.
Jouer sur la couleur de la police et atténuer les contrastes avec l’arrière-plan
Les écrans sont lumineux et constituent une source de fatigue oculaire. Par ailleurs, le contraste entre le noir et le blanc est le contraste le plus intense qui puisse exister dans la nature. Il faut donc l’éviter absolument sur le Web, pour améliorer la lisibilité de ses articles de blog. Optez plutôt pour une sorte de marron foncé pour vos polices. Les thèmes WordPress sont généralement paramétrés par défaut, avec une couleur appropriée à la lecture. Et pour encore plus améliorer la lisibilité de vos articles, vous pouvez même opter pour une couleur d’arrière-plan autre que le blanc (ex: beige ou gris très clair).
Combiner différents types de polices
La typographie est un vaste domaine, et pour cet article, nous allons schématiquement classer les polices en 3 grands familles:
- les polices bâton ou sans-serif,
- les polices à empattements ou serif,
- et les polices cursives / script qui font un effet “écriture à la main”.
Les polices les mieux adaptées à une lecture confortable sur le web sont les polices de type sans-serif. Il est donc conseillé de les utiliser comme police principale, pour le corps de texte de votre site web. Les polices de type serif sont plus adaptées au papier (“print”). Sur le web, elles peuvent aussi, avantageusement, être utilisées comme titre, en combinaison avec une police sans serif en corps de texte. Cela crée un contraste agréable à l’œil, si les 2 polices choisies s’apparient bien ensemble. De même, du fait de leur faible lisibilité, je vous conseille de n’utiliser les polices script qu’en toute petite touche par exemple sous forme de titres, ou sur des visuels, en combinaison avec une autre police.
Je suis SANS SERIF
Je suis SERIF
Je suis cursive / script
03 – Conseils de mise en forme du texte pour améliorer la lisibilité de vos articles de blog en clin d’œil
Limiter la largeur des lignes pour éviter qu’elles ne soient trop longues à lire
Ça semble assez évident, certes…. Pourtant, vous ne pouvez pas vous en remettre aux paramètres par défaut de WordPress. Veillez à bien limiter vous-même la largeur maximale de vos lignes dans les paramètres de votre thème (ou dans votre code) à une dimension d’environ 1’000-1’100 px maximum. Sinon, vous courrez le risque que certains internautes se retrouvent avec des lignes de largeur inappropriée à une lecture confortable.
Organiser votre contenu en blocs aérés
N’hésitez pas à user et abuser des titres, sous-titres et puces (“bullet points”) pour aérer au maximum votre texte et le rendre moins austère. Les internautes n’aiment pas les longs tronçons de texte. Ils risquent de ne pas les lire, voire de quitter votre site, s’ils n’arrivent pas à saisir rapidement la substance de votre contenu.
Bien hiérarchiser son contenu permet d’en augmenter la lisibilité
Puisque les éléments de structuration du texte comme les titres, puces etc… aident considérablement le lecteur à lire en diagonale, voici comment les faire ressortir du reste du texte:
- Jouer sur les contrastes entre les polices
Jouer sur la différence de taille, de graisse (léger, normal, gras etc…), et la casse (minuscules, majuscules) entre les polices pour créer du contraste, et faire ressortir les titres. Varier le style de police (italique) peut aussi aider à introduire des différences entre différents éléments de texte. - Différencier les titres par la couleur et les éléments de décoration
Mettre en avant les titres en utilisant par exemple la couleur ou des décorations telles que soulignement ou surlignement, permet de casser la monotonie du texte. - Utiliser une famille de police différente pour les titres
C’est une très bonne façon de différencier les titres du corps du texte, si les deux polices se combinent harmonieusement - Mettre à profit l’indentation pour hiérarchiser le contenu
Utiliser différentes indentations permet d’aérer le texte, en créant des blocs distincts de contenu. Cela permet aussi d’introduire des espaces négatifs, indispensables au confort de l’œil
Exemple de mise en forme du texte, extrait du célèbre livre de Carol Lewis
- le titre est en contraste avec le corps du texte en utilisant la taille, et la graisse de la police.
- la pensée d’Alice est mise en exergue grâce à une indentation, et une couleur différente, et par modification du style de la police (italique).
Alice au Pays des Merveilles
Assise à côté de sa sœur sur le talus, Alice commençait à être fatiguée de n’avoir rien à faire. Une fois ou deux elle avait jeté un coup d’œil sur le livre que lisait sa sœur ; mais il n’y avait dans ce livre ni images ni dialogues :
«Et, pensait Alice, à quoi peut bien servir un livre sans images ni dialogues ?».
3ème étape: Utiliser des visuels, ultime levier pour améliorer la lisibilité de son contenu
Inclure des images est essentiel pour une meilleure communication de son message
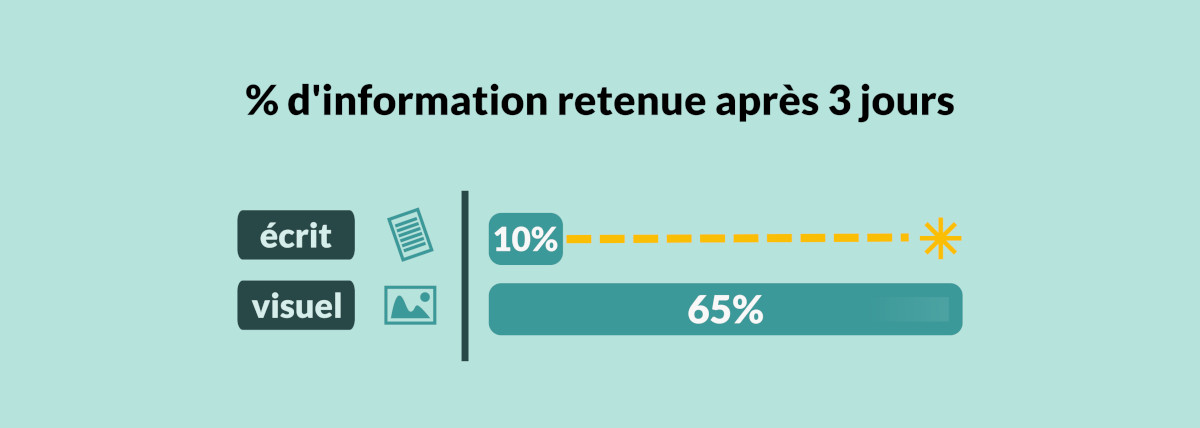
Les images permettent de communiquer de manière simple des informations qui peuvent être très complexes. Et elles contribuent même à une meilleure rétention de l’information. Que vos lecteurs se souviennent de votre contenu est naturellement probablement la meilleure démonstration de sa lisibilité.

Bien choisir ses images permet d’augmenter la lisibilité de son contenu
Toujours dans l’optique d’aider le lecteur à “naviguer” au travers du texte, les images sont très utiles car elles permettent comme les titres de créer des points d’ancrage. Donc, choisissez-les bien en rapport avec le contenu de votre article, de manière à le compléter. En effet, des images mal choisies ou trop d’images peuvent au contraire gêner la lecture du lecteur (pressé) en introduisant de la confusion ou en constituant des obstacles à la lecture si celles-ci ne sont pas en rapport avec le texte. Ce serait quand même dommage de ruiner vos efforts de rédaction et l’impression que peut faire votre site, en bâclant vos visuels… Et d’ailleurs, pensez aussi toujours à vérifier l’apparence de votre site sur tous les types d’écrans pour éviter des problèmes d’images surdimensionnées, par exemple – ce qui arrive fréquemment… Alors, n’hésitez pas et téléchargez le tutoriel pas-à-pas que j’ai créé pour vous y aider en un tour de main:
CONTRÔLEZ LE DESIGN RESPONSIVE DE VOTRE SITE WEB POUR UNE IMAGE RÉUSSIE…
Téléchargez gratuitement le TUTORIEL pour tous les navigateurs et tous les types d’écrans (Chrome, Firefox, Safari, Opéra, Edge etc.. pour téléphones, tablettes et ordinateurs)
Penser à améliorer la lisibilité de ses images et éléments graphiques pour plus de clarté de contenu
Il peut sembler étrange de parler d’améliorer la lisibilité d’images ou d’éléments graphiques, pourtant il existe ce que l’on pourrait appeler un “langage visuel”. C’est un vaste domaine duquel nous ne retiendrons qu’une seule chose dans cet article: les icônes et autre petites “mignardises” graphiques, quoiqu’agréables ou rigolotes à regarder, n’en sont pas moins ambigües. Alors prenez la précaution de les doubler d’un mot ou d’un message verbal pour aider à en expliciter le sens. Lever toute ambiguïté, c’est par définition améliorer la lisibilité de son contenu…
CONCLUSION
Améliorer la lisibilité de ses articles de blog, c’est un peu comme prendre le taureau par les cornes: il faut s’y atteler avec méthode. (1) Veiller à intégrer les principes fondamentaux d’ergonomie d’une page web ; (2) améliorer la lisibilité de son contenu même en utilisant les règles de mise en forme et de typographie, adaptées à la lecture sur écran ; (3) exploiter les visuels pour faciliter la compréhension de ses articles de blog. J’espère que cet article aura pu vous donner une bonne base de travail pour la rédaction de vos articles de blog. En le mettant en pratique, je vous souhaite de voir vos visiteurs restés plus longtemps sur vos articles. Et puis, au fil du temps, vous verrez une amélioration de votre taux de rebond et de conversion.
Pour finir, dites-moi dans les commentaires quel est votre plus grand obstacle à une meilleure lisibilité…? (pour moi, c’est clairement mes longues phrases alambiquées 🙂 …)
Mise en ligne: Août 2019
ARTICLES DE CETTE CATÉGORIE

SEO: comment écrire un article de blog parfaitement optimisé (et booster votre trafic)...

Comment optimiser un texte pour le référencement naturel de votre site web (astuces dont personne ne parle) ...