Référencement: 9 points SEO à vérifier avant de publier
Publier des articles sur internet est une stratégie très efficace pour générer du trafic organique, gratuit et durable, vers son site web. Mais, pour être pleinement efficace, il vaut mieux que vos articles apparaissent assez haut dans les résultats de recherche de Google. Et comme l’amélioration du référencement prend ancrage dans la rédaction des articles, voici 9 points à vérifier avant de publier un article sur internet – pour un meilleur référencement dans Google. L’infographie pour les mémoriser est à découvrir en bas de l’article.
1 | L’apparence et le design « responsive » de l’article sont des points à vérifier avant de publier
Or, beaucoup de blogs présentent des éléments de design peu « responsive », comme par exemple une barre latérale (elle s’affiche tout en bas des pages sur téléphone, voire pas du tout, en fonction du navigateur utilisé). Vous retrouverez dans mon article sur les « 3 éléments de design visuels à éviter« , des conseils pour améliorer le design de votre site web.
En attendant, pourquoi est-il si important de vérifier l’apparence de son site web?
Mais comment vérifier l’apparence de ses pages web, en pratique?
01 – Contrôler le design responsive directement sur différents appareils
Heureusement, on peut recourir à un autre type de méthode: utiliser des outils d’émulation pour simuler l’affichage de sa page sur différents types appareils (téléphones, tablettes, ordinateurs). Ne vous inquiétez pas, ce n’est pas compliqué, ces outils sont déjà intégrés dans vos applications, par exemple dans WordPress, et dans les navigateurs Internet.
02 – Vérifier le design par émulation dans WordPress
03 – Tester le design responsive par émulation dans les navigateurs
Pourquoi faut-il tester l’apparence de ses pages dans plusieurs navigateurs Web?
Il est très important de faire la simulation de l’apparence de son site dans plusieurs navigateurs Chrome, Safari, Firefox etc…pour anticiper d’éventuels problèmes. Certains éléments de page peuvent mettre à mal l’apparence de votre site: barres latérales, pop-ups, fichiers gif etc… Vous seriez surpris(e) de ce que l’on peut être amené(e) à découvrir…
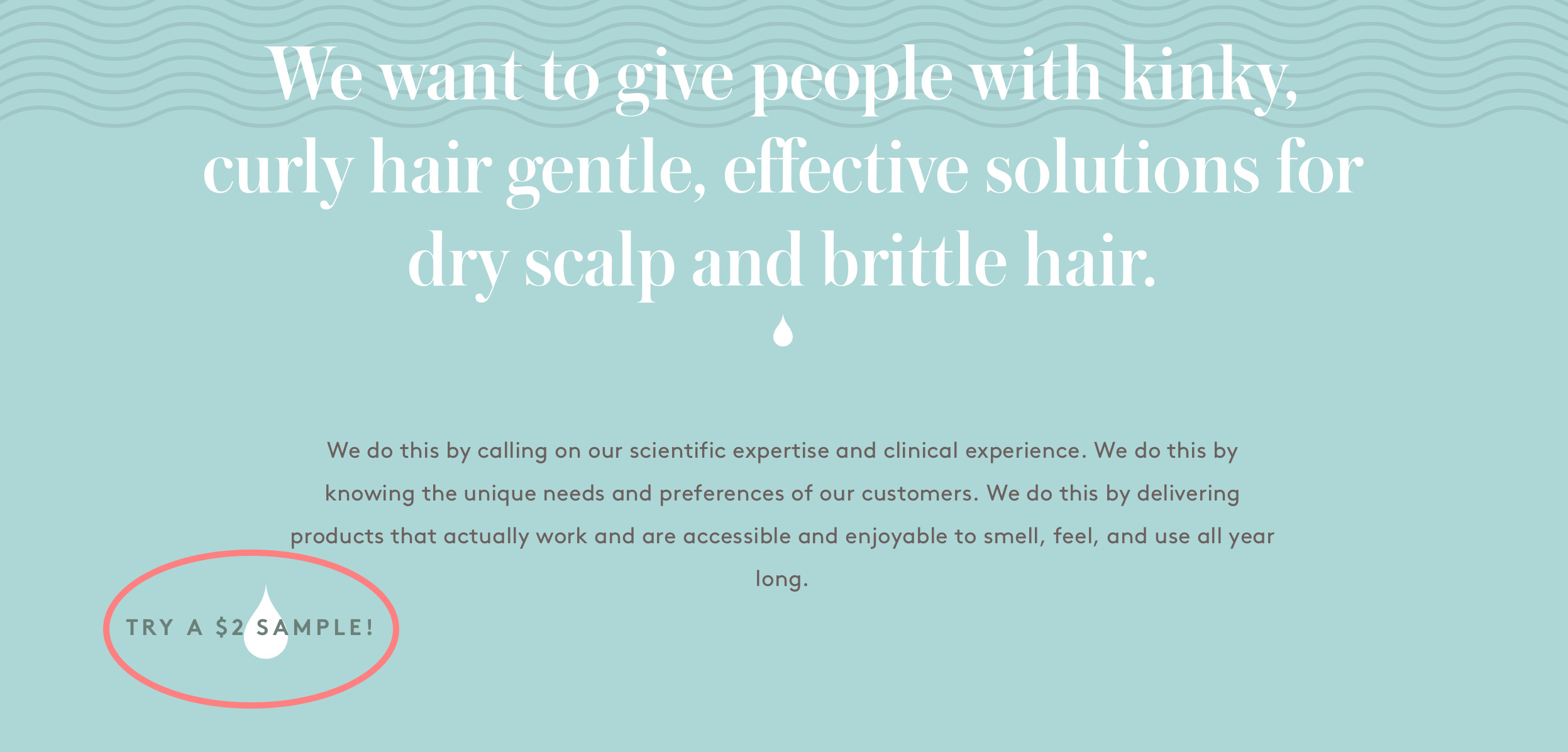
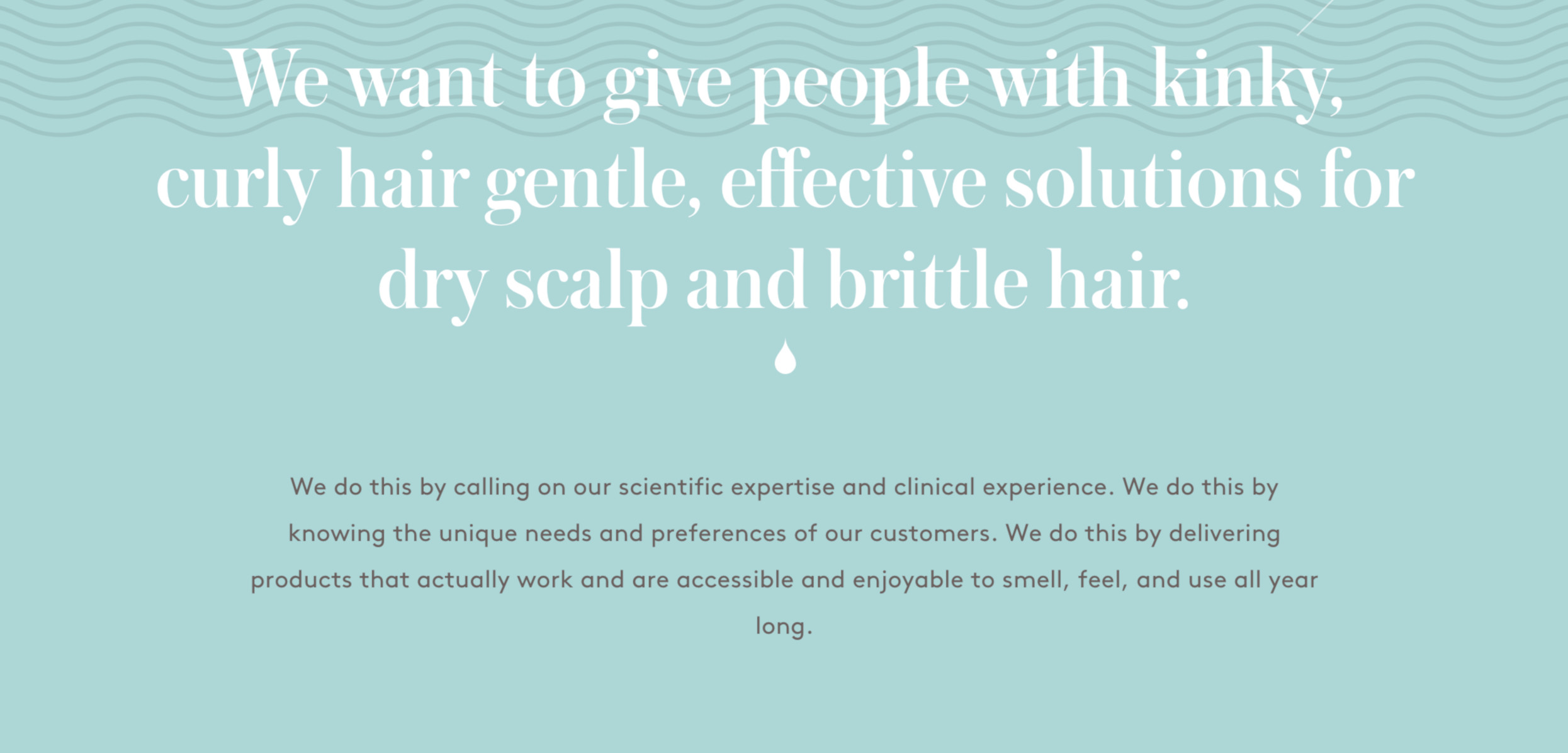
Par exemple, en chargeant une page de la marque de shampoings LivSo, j’ai vu sur Safari une petite goutte de shampoing qui descendait, au fur-et-à mesure que je descendais dans la page, me proposant de tester le produit pour 2$. La même page, vue dans le navigateur Opéra, ne permettait pas de voir cette goutte de shampoing. Étant donné que cette petite goutte de shampooing est l’appel à l’action de la page, mieux aurait-il valu vérifier avant de publier que l’animation soit bien visible, quelque soit le navigateur du visiteur… Et je n’ai pas testé l’affichage de cette page sur téléphone…


Comment vérifier le design responsive de son site dans son navigateur Internet, avant de publier?
Les navigateurs disposent d’un onglet “développement” qui est masqué par défaut dans la barre de menu (Mac) ou difficile à trouver (PC), parce qu’il n’intéresse pas l’internaute moyen. Mais, c’est là que vous y trouverez l’émulateur dont vous avez besoin, pour visualiser en bout de chaîne comment s’affichera votre article en version téléphone, tablette, ordinateur etc… Et souvent, ces émulateurs proposent même différentes tailles de téléphones, de tablettes, et d’ordinateurs.
Par exemple, ici Safari affiche 3 tailles de téléphones portables, 4 tailles de tablettes et 3 tailles d’ordinateurs.

GUIDE GRATUIT « 5 choses à faire tout de suite sur votre site pour plus de trafic »
CLIQUER POUR TÉLÉCHARGER LE GUIDE
et découvrez 5 optimisations simples à mettre en place tout de suite – pour un site web qui booste votre trafic…
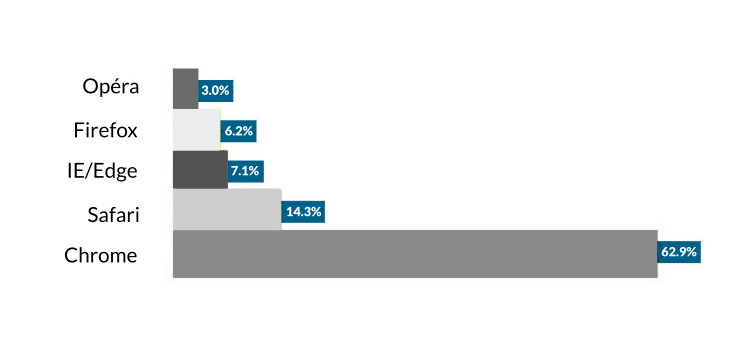
Voici les 5 principaux navigateurs utilisés pour surfer sur le web:
Les 5 principaux navigateurs sont: Chrome, Safari (Mac), IE/Edge (PC), Firefox et Opéra. À l’exception de Safari et IE/Edge qui ne sont disponibles que sur Mac et PC respectivement, tous les autres navigateurs peuvent être téléchargés gratuitement.
d’après les données de Tech Advisor

Testez le design responsive de vos pages sur 3-4 navigateurs différents, puisque comme nous l’avons vu plus haut chaque navigateur peut avoir un comportement propre. Vous aurez alors une très bonne idée de l’apparence que votre site peut avoir, aux yeux de vos visiteurs. Comme ce test ne prend que quelques secondes à faire, installez plusieurs navigateurs, et lancez-vous, votre référencement le vaut bien 😉
2 | Optimisation de l’URL de son article de blog pour les mots-clés
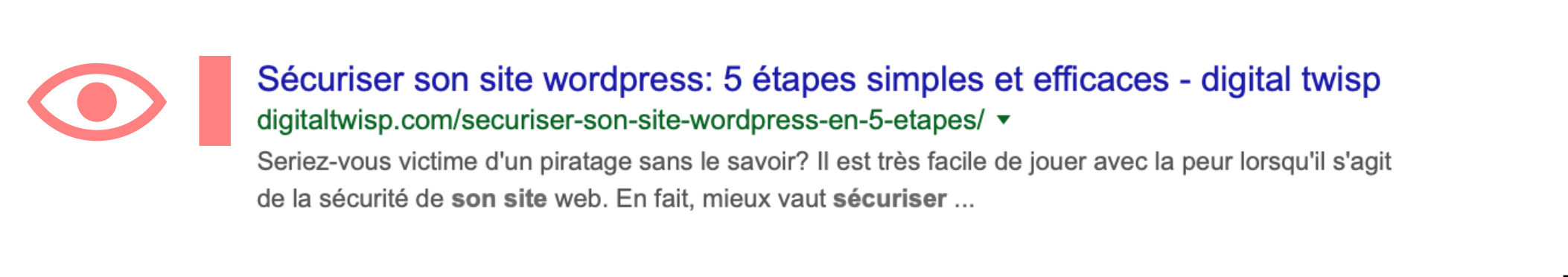
la lecture de l’URL doit inspirer l’internaute à cliquer sur le lien (!). Vous aurez donc intérêt à choisir une URL, qui soit proche du titre de l’article. En effet, sur la page de résultats de Google (SERP), l’internaute voit simultanément l’URL et le titre de l’article. Et, il compare généralement les deux avant de cliquer, pour essayer de comprendre où le lien va l’emmener.

- monblog.com/méthode-rapide-perte-poids/
- monblog.com/perte-poids-rapide/
- monblog.com/méthode-perte-poids-rapidement
- etc..
En fonction du fait que la « méthode » peut évoluer en guide ou astuces dans le futur, il peut être judicieux de ne pas mettre le mot méthode dans l’URL.
3 | Les liens sont autant de points à vérifier avant de publier un article
01 – Les liens externes
!!! Alors, assurez-vous bien que les liens externes s’ouvrent dans une AUTRE fenêtre ou page de navigateur, avant de mettre votre contenu en ligne.
02 – Le maillage interne: l’un des plus important points SEO à vérifier avant de publier
Vous n’êtes pas obligé(e) de lier vos articles entre-eux, mais pour écrire un article de blog bien optimisé, c’est fortement recommandé. Lorsque vous avez fini d’écrire votre article, prenez le temps de lier le nouveau contenu avec d’autres articles plus anciens. Cependant, point trop n’en faut: un ou deux liens sont suffisants (à ajuster avec la longueur de l’article), pour éviter la sur-optimisation qui est pénalisée par Google.
4 | L’optimisation du titre et de la structure du texte pour les moteurs de recherche
01 – Optimisation du titre de votre article
Pour les experts qui s’intéressent aux balises HTML, dans WordPress, les titres des balises H1 et Title sont identiques, et constituent le titre de l’article. Donc, abstraction faite des considérations techniques de balises: le mot-clé doit être présent dans le titre de votre article et préférablement en début de titre. Et si vous connaissez le HTML, vérifiez bien qu’il n’y a qu’une seule balise H1 sur toute la page de votre article, pied de page inclus.
02 – Cohérence de la structure de l’article
s’il y a un paragraphe (1), il y a forcément un paragraphe (2) voire (3) et (4). C’est également vrai pour des sous-paragraphes (a), (b), (c) etc…
Inspectez bien la structure de votre article, et profitez-en pour vérifier que votre mot-clé principal est bien niché dans quelques titres de paragraphes, avant sa publication en ligne.

5 | Le remplissage de meta tags est crucial pour améliorer le référencement
Pour les utilisateurs de WordPress, remplir les meta tags correspond à bien remplir les champs du plugin Yoast (lien non sponsorisé). D’ailleurs, si vous ne l’avez pas encore installé, faites-le tout de suite (!), c’est gratuit (freemium) et c’est un outil d’aide à l’optimisation SEO efficace.
6 | L’optimisation des images pour le web
L’optimisation des images passe aussi par la maîtrise de leur “taille” et “poids”, qui peuvent avoir un lourd impact sur le temps de chargement de vos pages. Cela nous conduit tout naturellement au point suivant…
7| La vitesse de chargement de la page (loading time)
- utiliser le format jpg plutôt que png ou tif pour les images
- préférer le format svg, plutôt que png, pour les icônes
- réduire la taille de l’image approximativement à celle qu’elle doit avoir à l’écran – pour référence les écrans d’ordinateur de bureau ont une largeur approximative de 2’000 px. Si vous avez une barre latérale, la colonne de votre contenu doit probablement se situer aux alentours de 900-1000px maximum.
Le jeu en vaut la chandelle: Pinterest déclarait ici, par exemple, que lorsqu’ils ont entrepris la re-structuration de leurs pages pour améliorer la performance de la plateforme, ils ont réduit le temps d’attente de 40%. Cela a résulté en une augmentation de 15% de leur trafic organique et de leurs inscriptions…
8 | Engagement de l’audience
Google déclarait dans une vidéo, il y a quelques années, que l’algorithme ne prend pas en considération les partages et autres signaux des réseaux sociaux pour le référencement. En revanche, le trafic, le nombre de visiteurs, les liens entrants (backlinks), etc… sont autant de d’éléments utilisés par l’algorithme pour évaluer à quelle position l’article doit être référencé par le moteur de recherche.
Or, plus il y a de promotion et d’engagement de votre audience, et plus augmentez les opportunités de générer du trafic, et des liens vers vos articles. Donc, même si vous n’avez que très peu de trafic aujourd’hui, ne négligez pas de vérifier, avant de publier, que les éléments pour engager vos lecteurs sont présents – surtout si vous avez du contenu « evergreen » (qui reste actuel dans le temps):
- installer des icônes de partage pour les réseaux sociaux, d’ailleurs même si vous n’y êtes pas présent, et vérifier qu’elles sont bien fonctionnelles
- inclure des questions à votre audience, notamment en fin d’article pour solliciter l’engagement (ou un appel à l’action si vous avez d’autres objectifs pour cet article).
9 | améliorer le taux de rebond
L’optimisation de son taux de rebond (schématiquement, le fait que les gens quitte votre article rapidement sans rien n’avoir consulté d’autre) prend ancrage dans la phase de réalisation de l’article. Créer du contenu intéressant et attractif avec par exemple quelques images joue un important rôle. Mais surtout, ce qu’il ne faut pas oublier d’inclure en bas de votre article, ce sont des liens vers du contenu attractif, qui puisse donner envie à votre lecteur de continuer sa visite sur le site. Ne le laissez-pas partir sans lui donner une chance de cliquer sur un autre contenu, ou de s’abonner pour votre newsletter… En améliorant votre taux de rebond, vous contribuez aussi à améliorer votre référencement.
J’espère que cet article vous a aidé à y voir plus clair et repérer les points-clés à prioriser quand vous publiez un article sur Internet. Si vous voulez aller plus loin et booster votre trafic organique durablement et rapidement, alors:
TÉLÉCHARGEZ LE GUIDE GRATUIT: « 5 choses à faire tout de suite sur votre site pour plus de trafic »
CLIQUER POUR TÉLÉCHARGER LE GUIDE
et découvrez 5 optimisations simples à mettre en place tout de suite – pour un site web qui booste votre trafic…