Web design: comment améliorer le design de votre site web
Alors que la question du design d’un site web a un impact direct sur l’expérience de l’utilisateur (UX), elle joue aussi un vrai rôle sur votre Business. En effet, améliorer le design de votre site web peut vous aider à exploiter votre trafic pleinement, à faire naviguer vos visiteurs efficacement d’une page vers une page de produits, à acquérir des abonné(e)s à votre newsletter, et d’une manière générale à augmenter votre taux de conversion. Alors sans plus attendre, je vous partage dans cet article quelques uns des principaux conseils de web design – faciles à mettre en place quand on est solopreneur(e) – et qui vous permettront de réussir votre site internet pro.
Bien choisir la palette de votre site web
Avant même qu’un internaute lise un seul mot de votre site web, il commence déjà à se forger une opinion sur votre site, qui est largement influencé par la perception de votre palette de couleurs. En fait, la palette de couleurs d’un site web en donne le ton, en quelque sorte, et constitue un élément essentiel du design d’un site internet.
des couleurs pastel auront généralement un effet plus apaisant sur un visiteur qu’une palette de couleurs saturées très « électriques », qui au contraire tendra plutôt à inviter l’internaute à passer à l’action
Les couleurs ont donc une symbolique qu’il est nécessaire de prendre en considération pour optimiser votre palette de couleurs et mettre en confiance votre audience-cible. Pour cela, l’utilisation d’un générateur de palette de couleurs seulement n’est malheureusement pas suffisante. C’est pourquoi, j’ai rassemblé toutes les étapes pour créer une palette de couleurs professionnelle et réussie, pas-à-pas, dans cette méthode pratique:
TÉLÉCHARGEZ LE GUIDE PRATIQUE GRATUIT POUR CRÉER LA PALETTE DE COULEURS DE VOTRE SITE AVEC SUCCÈS.
Créer une expérience utilisateur réussie en veillant à une bonne accessibilité de votre site
Un design de site web performant doit notamment pouvoir permettre à un utilisateur qui ne connaît pas le site de comprendre rapidement comment s’orienter sur le site. Voici donc les quelques points à considérer pour améliorer l’accessibilité du design de votre site web:
01 – Faciliter l’accessibilité au contenu clé
Il est évident que si la page du produit-phare que vous vendez se trouve très enfouie dans l’arborescence de votre site, elle sera bien moins accessible que si elle en était la page d’accueil. Si le design de l’architecture d’un site dépasse en soi le cadre stricto sensu du web-design, je l’aborde tout de même brièvement ici parce que c’est un élément qui a un impact majeur sur l’expérience utilisateur (UX) de votre visiteur.
Astuce design de site web
Toute page qui se trouve à plus de 2 clics de la navigation principale est une page à considérer comme très peu accessible.
02 – Simplifier la navigation sur le site pour améliorer l’expérience utilisateur
La barre de navigation principale doit être bien visible et surtout le menu doit être lisible car c’est grâce à ces éléments que l’internaute peut s’orienter. Pour cela, il est conseillé de limiter le nombre de liens du menu principal. Si vous avez beaucoup de pages à lier, vous pouvez alors, par exemple, limiter le nombre de liens du menu principal au “minimum vital”, et créer une navigation dans votre pied de page (“footer”) ou en barre latérale avec l’ensemble de vos liens.
03 – Bien choisir le type de menu pour améliorer le design de votre site web
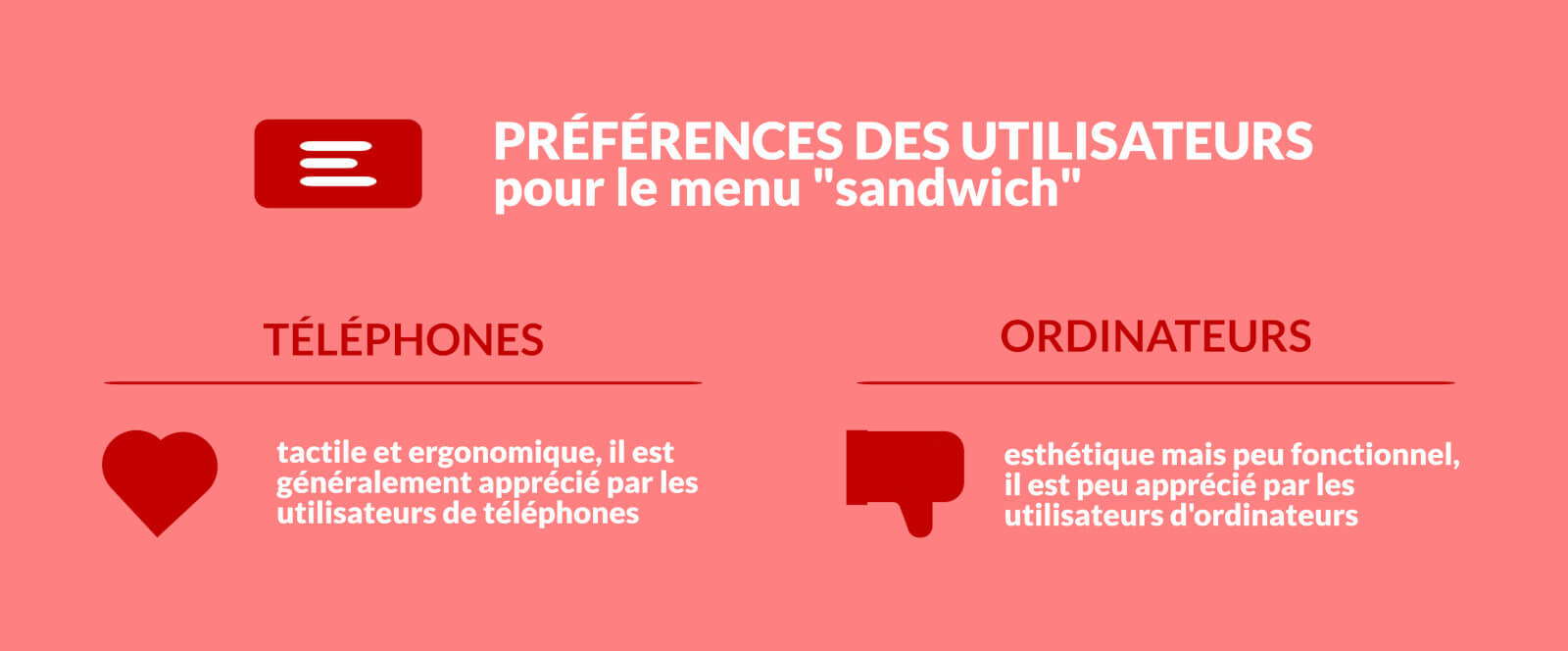
Peut-être que comme moi, vous adorez voir l’esthétique des menus dits “menus hamburger” (voir exemple ci-dessous), alors pourquoi ne pas craquer pour eux et les implémenter sur son propre site? En fait, il est recommandé de les utiliser avec parcimonie parce que les internautes, eux, ne les apprécient pas forcément, comme le montre les résultats de l’expérience que je vous rapporte sur l’infographie ci-dessous.

Donc, pour améliorer le design de votre site web, vous pouvez par exemple
- 1 utiliser les “menus hamburger” pour vos visiteurs utilisateurs de smartphones et de tablettes
- 2 les remplacer par une barre de navigation classique pour les utilisateurs d’ordinateurs (desktop)
Chaque type d’utilisateur pourrait donc ainsi trouver la navigation fluide qu’il recherche pour découvrir les pages de votre site. D’ailleurs cela me conduit à vous parler tout de suite d’un autre conseil important pour le design de votre site internet:
Travailler la lisibilité de vos pages (et améliorer en même temps votre taux de conversion!)
Améliorer la lisibilité de vos pages est le point sur lequel vos objectifs Business et ceux de vos visiteurs se rejoignent. Effectivement, l’internaute a besoin de comprendre rapidement l’action qui est attendu de lui/elle (lire ou cliquer, etc…) d’une part, et d’autre part avoir un call-to-action clair sur vos pages est certainement ce qui vous aidera à booster vos taux de conversions (acquérir des abonné(e)s, convertir vos visiteurs en client(e)s, etc…).
Quelques pistes pour améliorer la lisibilité de vos pages:
Vérifier que la largeur de vos lignes est limitée pour éviter des lignes trop longues sur les écrans de grande taille
Une largeur de ligne de 500 à 900 px est généralement plus agréable à lire.
Choisir des typographies qui sont bien lisibles – même sur les petits écrans
En particulier, les polices de type manuscrites peuvent avoir une lisibilité limitée. Et assurez-vous aussi d’opter pour une taille de police suffisamment grande – autour de 16 pixels, c’est souvent proche de la taille optimale
20 pixels
Boucle d’or voulut s’asseoir sur la grande chaise, mais voilà: la grande chaise était trop large.
16 pixels
Elle essaya la moyenne chaise, mais crac… la moyenne chaise n’avait pas l’air solide.
12 pixels
Enfin elle s’assit sur la toute petite chaise, et la toute petite chaise était tout à fait juste.
Bien hiérarchiser l’information pour simplifier la navigation
Une bonne structuration de l’information permet à votre visiteur une navigation fluide sur vos pages et l’aide à comprendre rapidement ce que vous voulez qu’il fasse – ex: s’abonner à votre newsletter ou cliquer pour acheter un produit.
Pour cela, il est bon de:
- scinder le contenu en sections et paragraphes pour le rendre plus digeste
- bien mettre en avant les titres (ex. avec de la couleur ou une taille de police plus grande) pour renforcer la structuration de la page
- éviter d’avoir de multiples call-to-action par page pour éviter le phénomène de confusion dont je parle dans l’article “3 éléments de distraction à éviter sur son site pour un meilleur taux de conversion”. Vous y trouverez d’ailleurs d’autres conseils pour optimiser vos pages web et booster votre Business

Choisir des visuels de qualité pour votre site interne
Les images sont un levier à ne pas négliger quand on cherche à améliorer le design de son site web. Ce n’est effectivement pas pour rien que le magazine bien connu parle du “choc des images” dans sa promotion: les visuels jouent en effet un très grand rôle sur la perception des gens par le message qu’elles peuvent véhiculer.
Assurez-vous de sélectionner des images de qualité pour votre site web (il le vaut bien!):
les images sont nettes et de préférence bien cadrées
le sujet de l’image illustre bien le texte qu’il accompagne pour justement obtenir cet effet “choc”
le style des images est homogène et en accord avec l’image de marque de votre site web
L’idéal est évidemment d’avoir les propres photos de sa marque. Mais si vous débutez et que vous n’avez pas d’autres choses que les images gratuites, ne vous inquiétez pas vous pouvez les personnaliser pour donner une unité à votre image de marque. Vous trouverez dans cet article « 9 idées pour personnaliser des images (même gratuites) » et vous créer une image de marque distinctive qui se démarque et vous ressemble.

Vérifier que le design de votre site est bien responsive
C’est en fait un sujet dont je parle assez souvent sur le site, mais je ne pouvais évidemment pas finir cet article qui parle d’améliorer le design de son site web sans évoquer la nécessité de vous assurer d’avoir un site responsive… En effet, un design responsive, c’est un design qui s’affiche correctement sur tous les types d’écran (téléphones mobiles, tablettes et ordinateurs).
Ne pas vérifier que votre site est responsive, c’est donc prendre le risque de ruiner des heures d’efforts à en travailler le design. Et ne croyez pas que des affichages aberrants sont rares, au contraire, c’est même plutôt très fréquent si l’on ne prend pas soin de faire les vérifications nécessaires. Malheureusement, il ne suffit pas de juste jeter un rapide petit coup d’œil à votre site depuis votre smartphone pour en vérifier l’affichage. En fait, je vous ai préparé un petit tutoriel simple et rapide pour y parvenir et vérifier que votre site s’affiche comme l’avez prévu pour tous vos visiteurs:
Téléchargez gratuitement le TUTORIEL pour contrôler le design responsive de votre site dans tous les navigateurs et sur tous les écrans
(Chrome, Firefox, Safari, Opéra, Edge etc.. pour téléphones, tablettes et ordinateurs)
Cliquez pour lire le tutoriel gratuit
et vous assurez de réussir le design de votre site web en toutes circonstances…
Conclusion
Améliorer le design de votre site web est un processus itératif auquel vous devrez revenir de temps en temps, pour le faire évoluer avec le développement de votre activité, mais aussi dans une certaine mesure avec les tendances. Ne vous découragez pas, surtout s’il y a beaucoup de choses à faire sur votre site, le jeu en vaut vraiment la chandelle: une meilleure expérience utilisateur (UX) c’est aussi un bon moyen de mieux convertir votre trafic et de booster votre Business. Et puis n’oubliez pas que “Rome ne s’est pas construite en un jour”. Alors j’espère qu’avec les 5 étapes que nous avons passées en revue dans cet article, vous avez maintenant une vue d’ensemble des grands axes sur lesquels focaliser vos efforts pour créer le site web à l’image professionnelle dont vous avez besoin pour réussir. Et c’est à vous de jouer!
1ère mise en ligne de l’article: mai 2020
LIRE D’AUTRES ARTICLES

3 éléments visuels de distraction à éviter sur votre site pour un meilleur taux de conversion…
Lire plus…

17 outils gratuits générateurs de palettes de couleurs pour un site web réussi…
Lire plus…

Comment améliorer la lisibilité de vos pages web et articles de blog…
Lire plus…